【CSS-task1】
小课堂【武汉第96期】
什么是浮动?有哪些消除浮动的方法?
分享人:汤特
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
浮动是怎么诞生的?浮动最初设计的目的并没那么多事儿,就只是用来实现文字环绕效果而已。
但是早期的前端开发者发现:浮动的元素可以设置宽高并且可以内联排列,是介于inline和block之间的一个神奇的存在, 在inline-block出来之前,浮动大行其道。直到inline-block出来后,浮动也有它自己独特的使用场景。
2.知识剖析
浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素。请默念3次!提到文档流,那 下面我们讲讲什么是文档流。
文档流是文档中可显示对象在排列时所占用的位置。
将窗体自上而下分成一行行显示,并在每行中按从左到右的顺序排放元素的效果,就是文档流直观的表现。

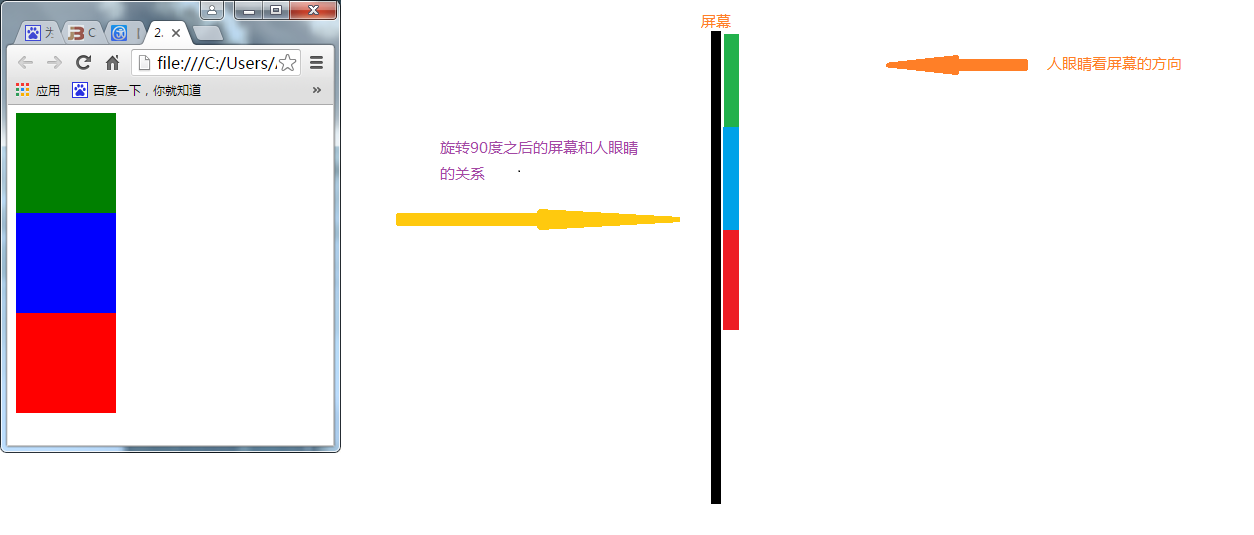
通过使用浮动属性,可以使元素脱离文档流,上浮到文档流之上,随后可以改变其位置的现象。参看下边的图片,浮动的绿色块已经上天了,跟蓝红 两个块已经不再一个层面上了。

浮动的属性值有三个:float:none;float:left;float:right;
浮动不是任意的,其还是在父元素的范围之中,不能脱离于父元素的内容区域。
我们回到前面那个页面看看,浮动元素能不能浮动到父元素外面去
点我3.常见问题及为什么要清除浮动
如果我们不给父元素设置高度,我们知道如果它里面的元素不浮动的话, 那么这个外层的高是会自动被撑开的。
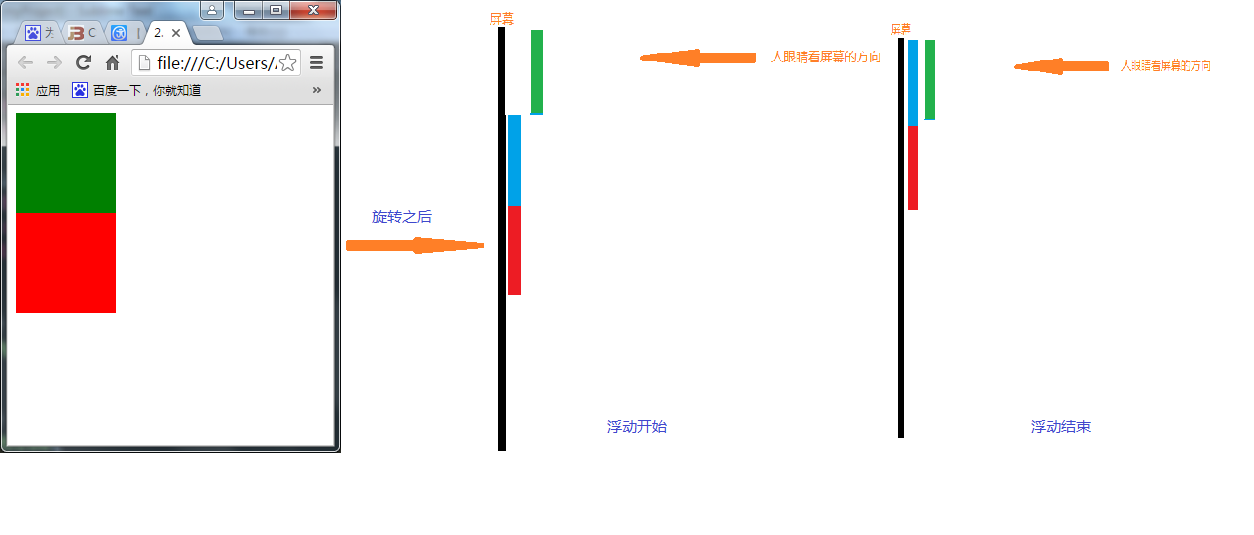
若浮动元素比它的父元素还高,那么它就会溢出父元素外面,点我看浮动元素溢出
当内层元素所有浮动后,则影响更大:
(1)背景不能显示
(2)边框不能撑开
(3)高度塌陷等
我们还是回到前面那个网页看看,是不是有这些影响点我
4.解决方案
方法1:父级div定义 height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议父元素高度固定的布局时使用
方法2:
使用clear属性:在相同的父元素中,浮动的子元素之后添加一个空标签,设置样式为:"clear:both;"标签可以是div,也可以是p,或者br等块元素。
原理:left 在左侧不允许浮动元素; right 在右侧不允许浮动元素; both 在左右两侧均不允许浮动元素 点我使用clear属性
优点:通俗易懂,容易掌握,适合菜鸟前期使用。
缺点:可以想象通过此方法,会添加多少无意义的空标签,有违结构与表现的分离,一旦代码量大的话,在后期维护中将是噩梦。
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法。
方法3:对父元素设置overflow的样式,即overflow: auto/hidden;
原理:必须定义width,在IE6中还需要触发 hasLayout ,例如 zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:不存在结构和语义化问题,代码量极少
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,不能和position配合使用,无法显示需要溢出的元素;
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
点我设置overflow方法四:据说是最高大上的方法:after(注意:作用于浮动元素的父亲)
它就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。 其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签, 而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果(clearfix用在父元素上面)。下面来看看其具体的使用方法: 点我使用clearfix
.clearfix:before, .clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
优点:结构和语义化完全正确,代码量居中。浏览器兼容性强,支持好、不容易出现怪问题( 知乎,Apple,stackoverflow等都是使用的这种方法)
缺点:复用方式不当会造成代码量增加,初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
5.编码实战
6.扩展思考
问题: 大家还知道哪些清除浮动的方法?
7.参考文献
参考二:学习CSS布局
参考四:CSS清除浮动常用方法小结
8.更多讨论
讨论点:float浮动会使元素脱离文档流,那使用position属性的原理进行元素的定位是不是和它是一样使元素脱离文档流呢?假如脱离的话,他们是不是浮动到同一个层面上了?
鸣谢
感谢大家观看
同时也感谢:胡嘉杰师兄,高峰师兄的指点。
